こんにちは!保科です!
早いもので社会人になって半年経過しました!

本当にあっという間の半年でした…
入社式、研修、配属、OJT、実務・・・と
新しい知識、常識を日々更新してきたので
体感だと1か月くらいに感じます(笑)
4月に社会人になってから、マナーやメールの書き方、
報連相の意識、実務で覚える新しいことの数々、、
苦労したことを挙げるときりがありませんが
特に一番苦労した「既存コードを読むこと」について今回お話します。
(現在も絶賛苦労中です…)
これは実務に入ってからですね。
私は前回紹介した自社製品A’s Styleの開発に携わらせていただいています。
※前回のブログはこちら!
現在私が主に担当しているのは不具合の修正です。
具体的には、
「~の時に○○機能の表示がおかしい」
「○○の時は~するように修正してほしい」
のように基本的に一つの機能を修正するだけなのですが、
この一つの機能をとってもたくさんの技術が使われています。
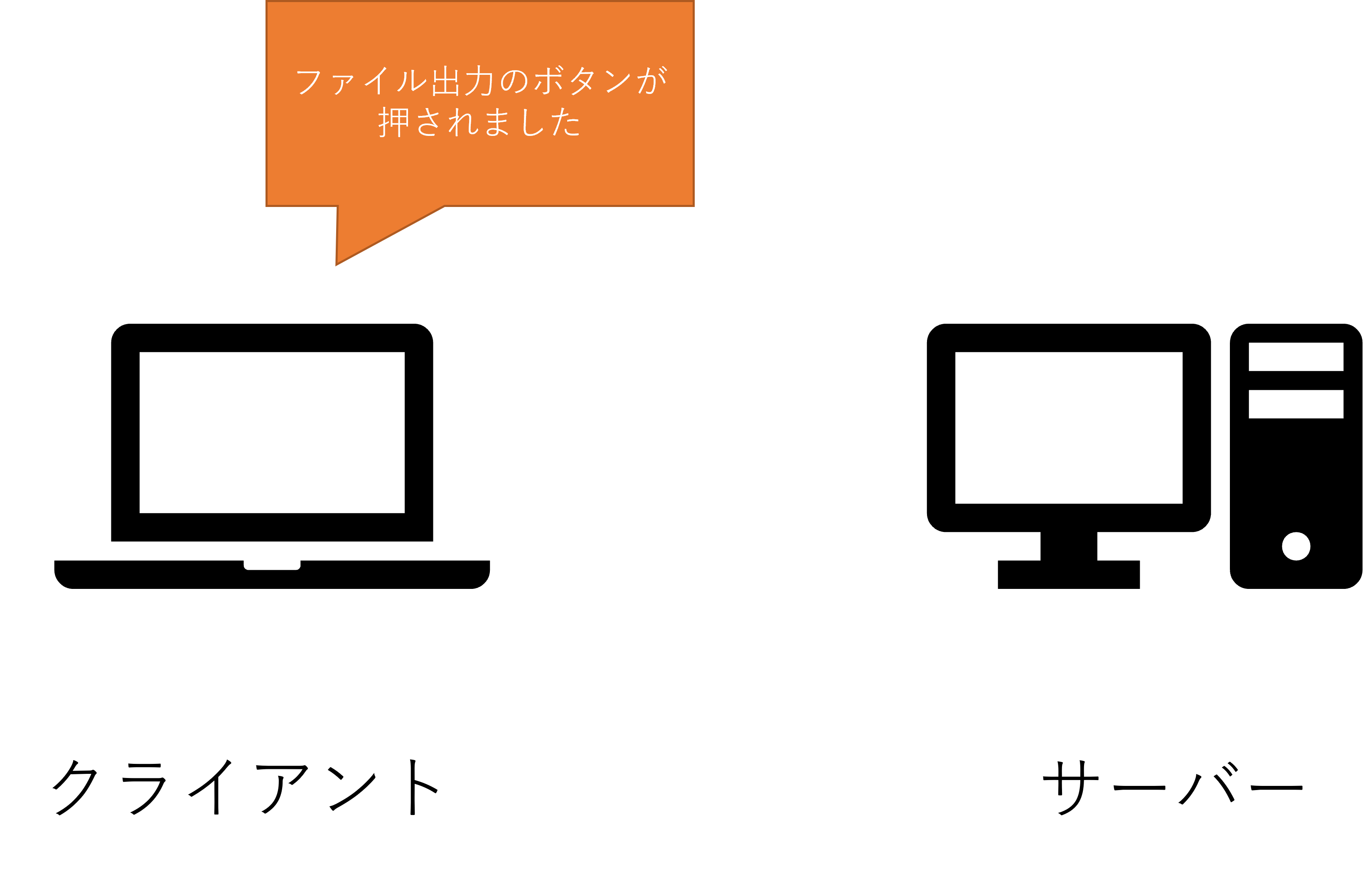
例えば、「ほしい情報のexcelファイルを出力する機能」ですと
①画面のイベントを読み込み
(JavaScript)

②返ってくるレスポンスの情報を指定してリクエストを送信
(JavaScript + XMLHttpRequest)

③サーバーで処理
(Java , SQL)

④処理したものをJSON形式でクライアントに返信
(Java)

⑤受け取ったものをクライアント側で処理
(JavaScript)

のように、5つも処理が組み合わさっています。
なので、
1.どこで該当の不具合が起きているのか
2.どこを変更すれば修正ができるのか
3.変更したときに他の機能に影響はでないか
をしっかり確認するためには、
既存コードをしっかり読むことが必要になるわけですね。
実務に入って4か月。
効率のいいデバッグの方法やコードリーディングについての記事を読んだり
処理の流れを図に書き出してみたりと色々試行錯誤しながら
最近はなんとか読めるようになってきました!
他にもデータベースの保守・運用や、バージョン管理ツールの使い方、
可読性のあるコードの書き方やWebデザインのコツなど、
半年前の自分がみたら驚くほどプログラミングの知識、技術を
身に着けることができました。
おそらく残りの半年も新しいことずくめで
あっという間の半年になるとは思いますが、
必死に食らいついて知識、技術をつけていきます!!
今回は以上です。
ありがとうございました。