こんにちは!
5月よりBASIS事業部に配属となりました、山岸です。

こちらは昨年、鉄道博物館に行ったときのドヤっている私です。
コロナが落ち着いたらまた行きたいです…
だんだん暑くなってきましたねー!
でも冷房のつけすぎは体を冷やすので良くないですね、気をつけましょう。
さて、今回は私が現在行っている技術OJTについてお話したいと思います。
OJTは5月の配属後から部署ごとに分かれて始まっています。
その中で、情報デザインコンサルティング事業下のApp事業部とBASIS事業部は合同で同じ内容の研修を受けています。
というわけで、情報デザイン編のOJT内容を説明します。
私たちは何をやっているかというと…
電話帳webアプリケーションなるものを作っています。
画面に名前と電話番号のデータを表示させて、そのデータを更新したり、削除したり、新しく登録できたり、名前検索をかけることができる、、そんな機能を持ち合わせたシステムです。
…でもまず何をしないといけないのか?
そこで大事なことが「ウォーターフォールモデル」や「V字モデル」と呼ばれる考え方です。
※これに関しては、5/29のブログで藤井君が分かりやすく説明しているので、
そちらをご覧ください↓↓↓
OJT開始!!
これまで基本設計書→結合テストケース仕様書→詳細設計書まで作成しました。
基本設計書では主に、アプリで行える機能の説明や画面レイアウトの作成などを考えました。
結合テストケース仕様書では、アプリにつけられた機能が正しく処理されるか、ちゃんと動くかを確認するためのテスト項目一覧を作成しました。
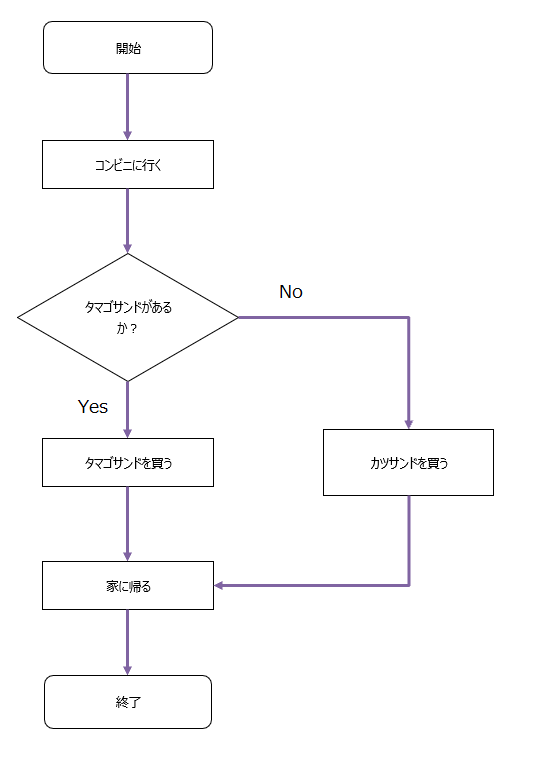
詳細設計書はフローチャート図というものを書きました。
フローチャート図とは、処理のステップを箱で表し、流れの順番を矢印で表すことで、その処理のプロセスを表現する図です。

これがフローチャート図です。
内容はあくまで例えです。
現在は、EclipseとSpring Boot(Javaによるwebアプリの開発を効率的に行う仕組みを兼ね備えたフレームワーク)を用いてコーディングを行う実装段階に入っています。
プログラミングやDB連携の知識が問われる部分なので、4月から5月前半にやった外部研修の記憶が蘇ってきますね。

外部研修時の知識の他に、html/cssの習得も必要になりました。
教本を読みながら、自学しています。
当たり前ですが、このOJT研修はSEとしての技術力や知識を多く学ぶ場です。
でも、学ぶことはそれだけではありません。
いくら知識や技術力を持ち合わせていても「話す力」や「文章力」がなければ、一人前の技術者にはなれません。
OJTでは、そういった面を学ぶ機会が多いと感じます。
「話す力」とは、言うなれば「人に説明する力」です。
相手に自分の意見を誤解なく伝えることができるか、提供するシステムを正しく説明することができるか、
これがちゃんとできていないと、お客さんとの良い意思疎通を深めることができません。
そして「文章力」は先程の設計書を書く時に必要なスキルです。
誰が読んでも理解できるような分かりやすい文章を書かないと、システムの仕様を正しく分かってもらえません。
言葉の使い方や、きれいな文章の組み立て方が問われる部分です。
専門的な知識や技術だけではない、
OJTは、社会人として必要不可欠な力を鍛える場でもあるのです。
今はまだ初めて学習・経験することばかりなので
とにかく頑張る、それだけですね。。。
まだまだウイルスが終息しないですね。
手洗いうがいも忘れずにやりましょう。
この影響で一番悲しかったことは、大学の卒業式と入社式が中止になったことと
ヨーロッパサッカーの祭典「EURO2020」と、嵐の新国立でのコンサートが延期になってしまったことです。。
終息して行ける日を心待ちに、日々頑張ります。。
以上、山岸でした。
次回もお楽しみに!